SVG Files: From Illustrator to the Web
SVG is a vector image format which began life back in 1998. It was always developed with the web in mind, but only now has the web actually started to catch up. There’s no denying its relevance today, so let’s have a look at the basics of taking SVG from Illustrator to the web browser. So, what is an SVG file? Is SVG a vector file? Curious about how to view SVG files? We'll address questions like this and more in this article.
Follow along with us over on our Envato Tuts+ YouTube channel:
What Is an SVG File and What Does SVG Stand For?
So, what is the SVG format? The SVG format was developed, and continues to be maintained, by the World Wide Web Consortium (W3C). The W3C comprises a group of clever folk who strive to standardize the web, making it an open and accessible place for everyone.
SVG is good for the web, especially these days, as it bypasses the problem of screen resolution. It doesn’t matter how densely packed your new smartphone’s pixels are—vectors will always be displayed as crisply as freshly fallen snow, which isn’t always true of rasterized images.
File size is always an issue with the web (no one wants to wait for a 5TB image to load into the browser over a mobile connection). So, what is an SVG document? Is SVG a vector file?
SVG is a simplified vector format. It’s built with XML, and a lot of unnecessary "stuff" is removed, giving a relatively light-weight file.
Lastly, given these XML building blocks, the contents of an SVG file can be manipulated and styled just like any other element on a web page. Parts within an SVG can be isolated, the colors can be changed, the stroke weight and transparency can be altered, and we can even apply certain filters (such as blurring), or even animate—all through CSS and JavaScript.
But what does SVG stand for anyway, you might be asking? SVG stands for Scalable Vector Graphics. This means the graphics in an SVG document can change size without loss of quality.
When Would I Use SVG?
The advantages of crisp line quality and being able to manipulate a graphic element are self-explanatory, but where can you take advantage of this? Here’s a quick list of situations where SVG comes into its own:
Everyday graphics: If you’re using a graphic on a website, consider whether or not it could be in SVG format. If so, why not use it? Photography would be an example where SVG doesn’t make sense, but for everything else, give it some thought.
Icons: Websites the world over are peppered with icons; they’re universally understood (when used properly) and shorten the time it takes for a user to process an interface. Icons these days are often applied to websites through web fonts, but can also be injected into a page as SVG. Perfectly clean and crisp icons for everyone—lovely.
Logos: If there’s one thing a company should keep precious, it’s its identity. SVG offers the best way to display branding on the web, plain and simple. Colors can be precise, line quality is immaculate, and the same file can be used repeatedly across one website, but altered depending on its circumstances. Perfect.
Decoration: I don’t need to sell this idea to a load of vector artists, do I?
Animation: Through CSS3 and JavaScript, a whole world of animation has opened up to the web. SVG is the perfect vehicle too, for all the reasons I’ve listed so far. Can you imagine buttons which animate when you roll over them? Icons which give you direct personalized feedback? The sky really is the limit.
So that’s what SVG is. A vector format, developed with the web in mind. Let’s have a look at how we can use it.
How to Create SVG Files
In this Illustrator SVG tutorial, we’re going to work with a really basic image to demonstrate what SVG does. It's simple to make an SVG in Illustrator, if you know where to look.
New Document
So let's dig in with an Adobe Illustrator SVG. Open up Adobe Illustrator, and begin a new document (File > New). Give it a name if you wish, and set the Artboard for our Adobe Illustrator SVG to 300 x 300 px.
Choose an Image
It makes little difference what you use as your demo vector at this point, but go for something relatively simple for this Illustrator SVG tutorial. I’ve used the "No Pirates Allowed" glyph, freely available with the "Webdings" font (I never thought I’d use that for anything!).
Go to the Glyphs panel (Type > Glyphs), and then select the Webdings font to browse the various available characters.
With the Text Tool selected, click on the Artboard, and then double-click your glyph of choice to make use of it.
Convert to Outlines
We’re now going to convert this type glyph into outlines.
Note: SVG does actually support text objects, but to demonstrate things on a fundamental level, we’ll opt for paths.
Select the glyph using the Selection Tool (V):
Then go to Type > Create Outlines.
Super! We now have a path-based vector object.
How to Create SVG Files (Illustrator Export SVG)
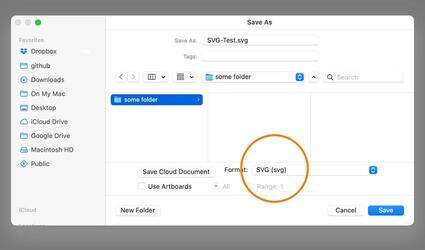
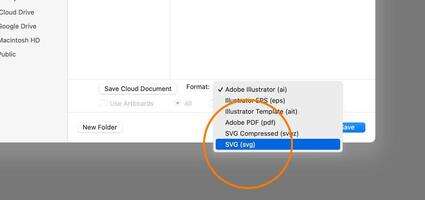
To save this document as SVG, go to File > Save, or File > Save As. In the dialogue that pops up, choose a location, give it a file name (if you haven’t already) and, crucially, select SVG as the format.

You’ll then be presented with another dialogue, this time with some SVG options.
In all truth, ignoring these options at this point will serve you perfectly well. The defaults are all as you’d want them under normal circumstances.
We’ll cover some of these options a bit later, but for now, hit OK.
There you go: now you know how to create SVG files!
So Then, Those SVG Options
We skipped over the SVG options because you don’t really need to pay much attention to them. However, for the sake of being thorough, let’s have a look. They're good to consider when it comes to Illustrator export SVG options.
SVG vs. SVGZ
To begin with, we could have chosen two potential SVG formats in the save dialogue.

SVGZ is a heavily compressed (zipped, I suppose) version of SVG. It gives a smaller file size, but turns the XML within the file itself into gibberish, preventing us from manipulating the vectors through CSS and JavaScript should we want to.
SVG Profiles
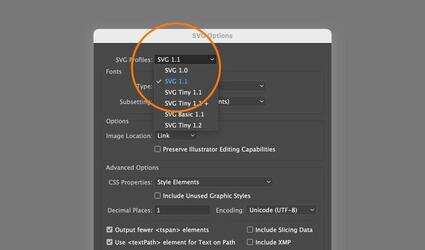
The ever-shifting landscape of the web, and the continual development of web standards, mean that SVG is always growing. You can see this thanks to the first option when saving an SVG file: SVG Profiles. The profile choices currently look like this:

They mean (more or less) the following:
SVG 1.0: The first (2001) incarnation of SVG
SVG 1.1: Pretty much the same as SVG 1.0, except that SVG 1.1 can be split into further sub-types, those being...
SVG Tiny 1.1: This is the first sub-type of SVG 1.1 and is optimized with the mobile web in mind. It’s a very simple form of SVG, designed for "highly restricted mobile devices". Tiny doesn’t support gradients, transparency, clipping, masks, symbols, patterns, underline text, strike-through text, vertical text, or SVG filter effects.
SVG Tiny 1.1+: A slight development of SVG Tony 1.1, adding support for gradients and transparency.
SVG Basic 1.1: This is the second sub-type of SVG 1.1 and allows features for the more capable of mobile devices, such as smartphones. Basic doesn’t support non-rectangular clipping and some SVG filter effects.
SVG Tiny 1.2: This was initially intended to be the next full specification for SVG, but ended up being a development of the Tiny sub-type. Don’t ask me what on earth the difference is.
Soon, we’ll be able to add SVG 2.0 to this list. In reality, the nuances of these profiles are largely irrelevant to us. SVG is capable of handling all kinds of things, but for simple vectors stick to the current default of SVG 1.1 and your graphics will be just fine, wherever possible, on the web.
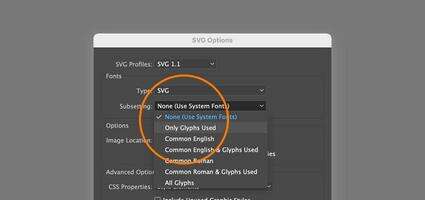
Fonts
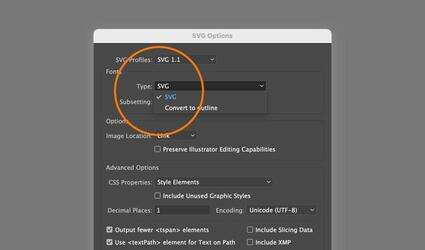
SVG files can contain much more than just vector paths. Text objects are one such example, and the Font option allows you to determine how text objects are treated.

SVG: Maximum support, recognized by all SVG viewers, but lacking the refinement of Adobe CEF.
Convert To Outlines: Removes all editing capabilities, but preserves the text in exactly the same way, wherever it’s viewed. Results in a slightly larger file, as the paths need to be described, rather than just stating which characters are present.
Part of the font option involves Subsetting. This is relevant only if you’ve chosen not to convert your text to outlines.

Subsetting embeds character details into the SVG file, allowing the file to display fonts which may not be present on the user’s system. Embedding whole fonts (obviously) results in much heavier files, though you can choose how many glyphs are to be included.
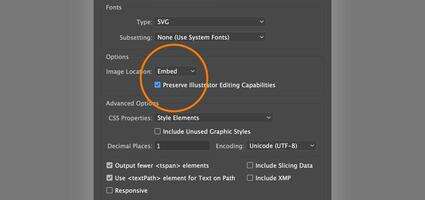
Options
While we’re on the subject of embedding, the last remaining options here can also have an impact on file size.

In much the same way as with fonts, SVG files can hold bitmap images. Where you see Image Location, choose Embed to have images included within the file in code form, or choose Link to have the images referenced instead. This works in much the same way as placing images within Illustrator itself and greatly impacts the end file’s size.
The last checkbox here allows you to preserve Illustrator editing capabilities if needed. This means that details of all layers, filters and effects, symbols, etc. will be kept. Again, keep this unchecked if your SVG is ready for production and file size is important.
Note: It’s recommended you keep a working .AI file to use for editing.
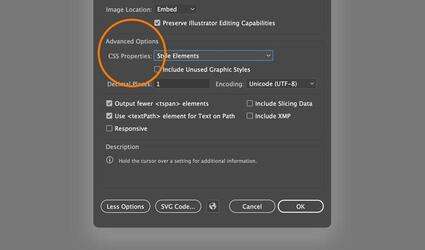
Advanced Options
More recent versions of Illustrator have an Advanced Options section at this point, visible if you’ve clicked the More Options button at the bottom. To hide them again click the Less Options button. If you‘re particular about the type of styling code which is generated, then this section will be of interest.

To begin with, we can specify how we want the CSS Properties within the SVG file to be handled. There are a few options:
Presentation Attributes: most likely selected as default, this applies styles at the highest possible point in the CSS hierarchy, giving the most flexibility for specific edits and transformations
Style Attributes: gives the most readable files but will possibly increase the file size. This option is recommended if your SVG is going to be used in transformations.
Style Attributes (Entity References) gives faster rendering times and reduced file size. It does this by grouping styles outside the SVG elements in separate entities.
Style Elements: if you’re used to handling CSS, this will be the best option for you. It creates a separate stylesheet (still within the file, but removable if you want to put it elsewhere in your code) styling elements with selectors like this:
Include Unused Graphic Styles is a final CSS Properties checkbox, just in case you want to add styles you don’t need to your SVG, but I‘ve honestly no idea why you’d do this!
The last advanced options are for serious fine-tuning:
Decimal Places dictates the precision of vector data in your SVG. A higher value will predictably give you a larger file size and higher image quality.
Encoding: specifies how characters are encoded.
Output Fewer <tspan> Elements: removing elements will always give you a more streamlined file. <tspan> elements are useful if you need to adhere to auto-kerning.
Include Slicing Data: includes (surprisingly) slicing data.
Use <textPath> Element For Text On Path exports text on a path as a <textPath> element; but don’t expect flawless results in all browsers.
Include XMP includes XMP metadata in the file; useful when sharing between Adobe products.
Responsive: will make sure that all aspects of the SVG file are resizable by CSS.
Couple o’ buttons
Finally, the two buttons at the foot of the options dialogue do the following:

SVG Code...: Launches the code contained within the SVG file directly in a text editor.
Globe: Launches the SVG file directly in a web browser. Just so you can check.
Using the SVG on the Web
If you’re not used to working directly with the web, HTML, browsers, and all that stuff, there are a few things to take into account at this point.
Web Browsers
Firstly, let’s demonstrate that your browser can handle this format perfectly well. Right-click your new, shiny SVG file, and choose to open it with your standard web browser:
Older browsers, such as Internet Explorer 8 and earlier, do not support the SVG format, and sadly won’t play along.
But as long as you’re using a modern browser, the SVG file will open and display without any problem.
The first thing to note is that the SVG file has retained the dimensions we originally gave it. Our SVG has opened at 300 x 300px, the Artboard has dictated the outer boundaries, and the pirate icon is placed as it should be in the center.
Embedding SVG Within a Web Page
So far, we’ve created an SVG file, and we’ve opened it in a browser to check it works. Now it’s time to properly use our file within a web page.
To begin with, we need a web page. This needn’t be anything more complex than an empty file, with the .html file extension, saved from within a normal text editor. We needn’t worry about having any code within this file, but if you’re interested in the basics of HTML, take a look at The Best Way to Learn HTML at some point.
Here’s my file, open in TextEdit for Mac OS X, but you can use whatever text or code editor you please.
This file will open in a web browser just fine as it is, but we need to add some HTML "markup" code in order to embed the SVG. There are a few approaches to doing this.
Firstly, we can use an image tag (which you might be used to using for JPG, PNG files etc.) pointing to the exact file path within the src="" attribute. Paste this snippet into your HTML file:
Assuming the file path is correct, your HTML page will open in a browser just like this:
Yes, I know the general effect at this stage is precisely the same as when we opened the SVG directly in the web browser, but now we have much more power! For example, we can immediately make the SVG larger, by using the width="" attribute:
This approach is perhaps the easiest, but it does have its problems. Some browsers, for security reasons, will restrict what you’re able to do with the web SVG (with JavaScript, for example). Let’s look at alternatives.
Using the <object> tag is similar, but you point to the file path like this:
The result is precisely the same:
For browsers which don’t support SVG, you can even place a warning within the contents of the <object>, to be displayed if the SVG can’t be:
Many web designers agree that this approach is the most reliable and flexible way to use SVG within a web page at the moment.
We’ve spoken about the XML origins of SVG, and if you open the SVG file with your text editor, you’ll see something like this:
Wow, what a load of nonsense! Actually, once you’re over the initial shock, you should be able to see some sense in amongst it. We can use this XML code inline, by pasting the contents directly into our HTML file.
When you become a bit more familiar with the SVG XML structure, you’ll be able to trim bits out of the file, which all helps file size.
Feel free to remove the <!DOCTYPE> line, the <!-- Generator: Adobe Illustrator comment, and even the <?xml statement, if you feel like it.
All you really need is a simplified version, comprising just a couple of XML tags:
Our SVG:
Note: You’ll see our SVG element has a viewbox attribute too; if you’re interested in learning how this works, Kezz Bracey has written a thorough beginner’s guide:
SVG
SVG Viewport and viewBox (For Complete Beginners)
Kezz Bracey
Using CSS (the styling syntax used in combination with HTML), we can also dictate that our SVG file acts as a background image to an element on our webpage.
We’re pushing the boundaries of this tutorial now, but if you’re interested in learning the basics of CSS, take a look at The Best Way to Learn CSS.
We can use a separate CSS file, linking to it from our HTML document, or we can use <style> tags directly within our HTML. Our styles would look something like this:
This style rule states that our SVG file should display as the background to our HTML element.
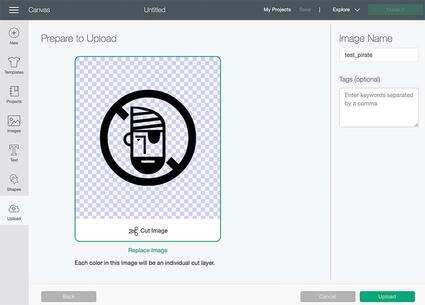
SVG Files for Cricut Machines
SVG files are also really useful when using a Cricut machine. Now that you've explored how to make an SVG in Illustrator, imagine the possibilities!
One of the most important aspects of using imagery for Cricut is the ability to cut out the shapes you need. Thankfully, using Cricut SVG's ability to store vector data in layers makes SVG a great file choice when importing into Cricut Design Space. This kind of versatility is one of the reasons that SVG files work so well.
To do this, you import the Cricut SVG just like you would with any other image file for Cricut. You'll find that providing your image had a transparent background, the cutting process will already be done for you. This is especially helpful as many vector programs such as Illustrator can export to the SVG file type.

SVG Files for Cricut and Design Projects
Looking for SVG files for Cricut or other design projects? Then check out Envato Elements! Envato Elements has countless vector assets that you can use in your design projects. Just one subscription and you can download to your heart's content. There are many SVG documents, ranging from logos to illustrations and design elements.

If you're looking for some recommendations for SVG vector files, then check out this collection!
1. Creative Technology Logo (AI, EPS, SVG)

This cool logo comes with a web SVG file, making it a great starting point for a new logo or icon design. The simple forms and shape are perfect for any design project you have which needs a clean and crisp look.
2. Let's Go Explore Logo (AI, EPS, SVG)

This charming T-shirt design comes in a large variety of formats, including an SVG vector file! Use the design as is or pick and choose elements from the design to add to your own!
3. Friends are Forever (SVG, EPS, PNG)

This charming hand-drawn text element is the perfect SVG document to get you started on your next Cricut Design project. Just import the SVG into Cricut Design Space, and you instantly have yourself an SVG vector file project.
4. Coral Icon Series (AI, EPS, SVG)

Check out these fresh and airy autumn season icons. These SVG Illustrator icons come with 85 designs to choose from! Every one of them is an SVG vector file that can be expanded and transformed to suit many project ideas.
5. Vector Flourish Dividers (SVG, AI, EPS)

Looking for even more SVG files for Cricut? Then check out these vector SVG flourish dividers. You get a large variety of different designs which are great for adding some flair to your work. As they come as an SVG document, feel free to scale them as small or as large as you need.
Conclusion
That about wraps up the basics! In this tutorial, we discussed questions like: what is SVG format, how to view SVG files, what is an SVG document, and ways you can view and use SVGs.
If you’ve always wondered what SVG was, but never knew precisely why you should use it, I hope this tutorial has opened your eyes. The potential for this format is huge and is growing all the time thanks to the imagination and technical wizardry of folks in the web and graphics industries.
However, your questions might go beyond things like "what is an SVG file?" Curious about more things you can do with Adobe Illustrator, Cricut, and other SVG file possibilities? Check out these free tutorials on Envato Tuts+.
SVG
What Is an SVG Font? All About SVG Fonts
Laura Keung
Adobe Illustrator
How to Use an SVG Color Font to Create a Logo Design in Illustrator
Andrei Marius
Affinity Designer
How to Make an Isometric Christmas Tree SVG in Affinity Designer
Kezz Bracey
SVG
How to Enhance Your Website Layouts With SVG Shapes
George Martsoukos
SVG
Introduction to SVG Filters
Adi Purdila
SVG
How to Make an Animated Beating Heart with SVG
Ian Yates